如何在 Heptabase 中使用 Mermaid 繪製流程圖
Table of Contents
引言
在開發過程中常常需要繪製流程圖或是狀態機,而 Mermaid 是一個相當實用的工具,它可以透過文字描述來進行流程圖的繪製,並具備以下兩個優點
便於進行版本控制
即時進行修改及圖片渲染
使得這個工具在開發筆記或文件撰寫中舉足輕重。
在 Heptabase 這個筆記工具中,也支援了 Mermaid 的語法,讓我們可以輕鬆在筆記間插入流程圖。在本文中我們就會簡單說明如何在 Heptabase 中插入流程圖,並介紹簡單的 Mermaid 語法。
在 Heptabase 中插入 Mermaid
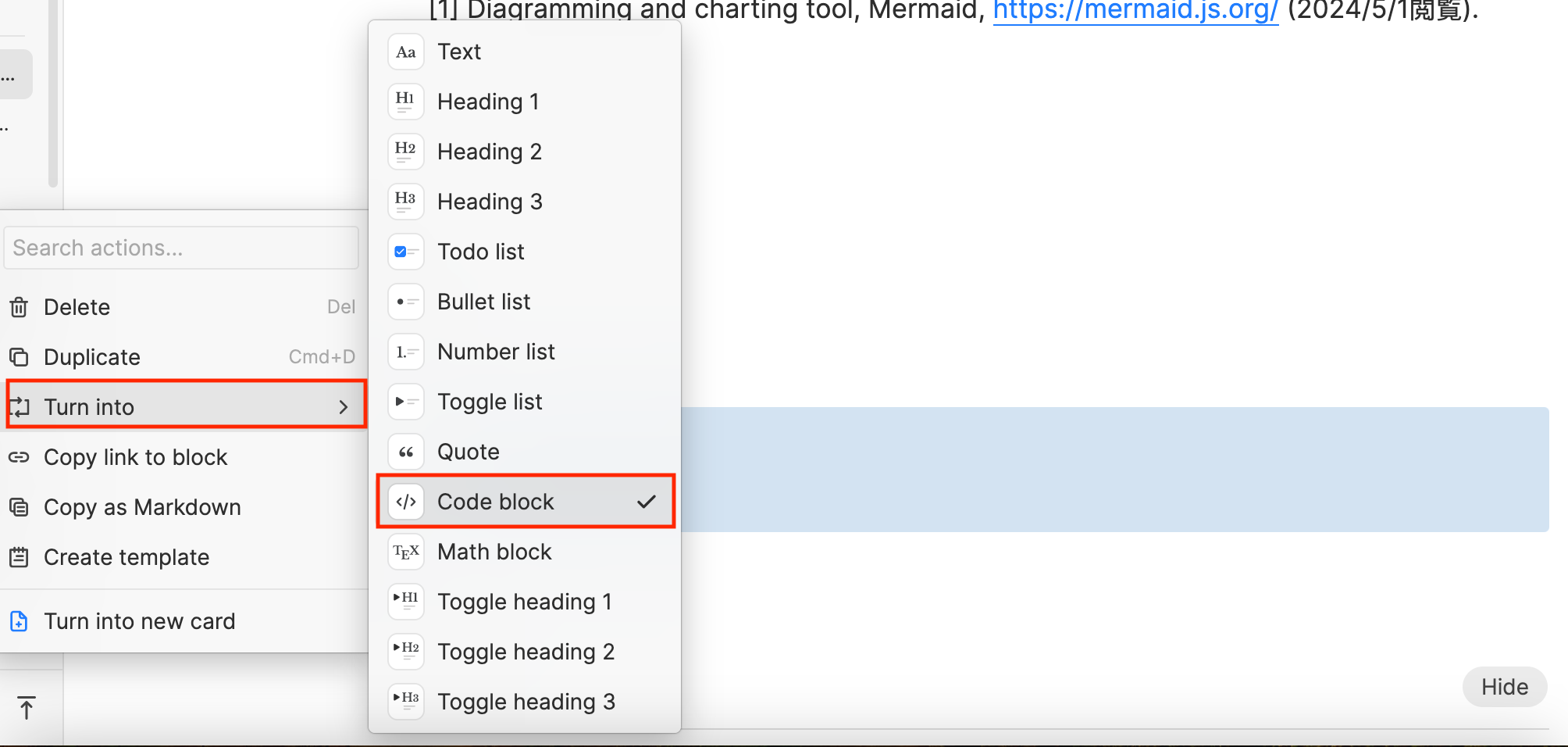
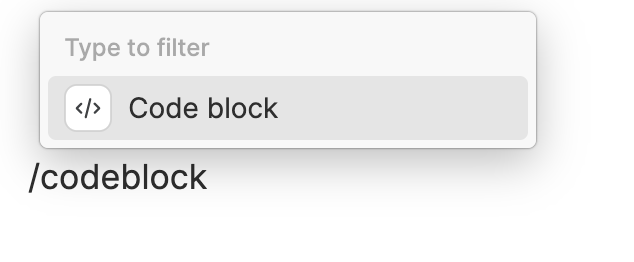
我們可以透過文件區塊左方的選項將區塊改成「code block」的形式(圖一),或者可以直接輸入「/code block」產生新的程式區塊(圖二)。
圖一

圖二

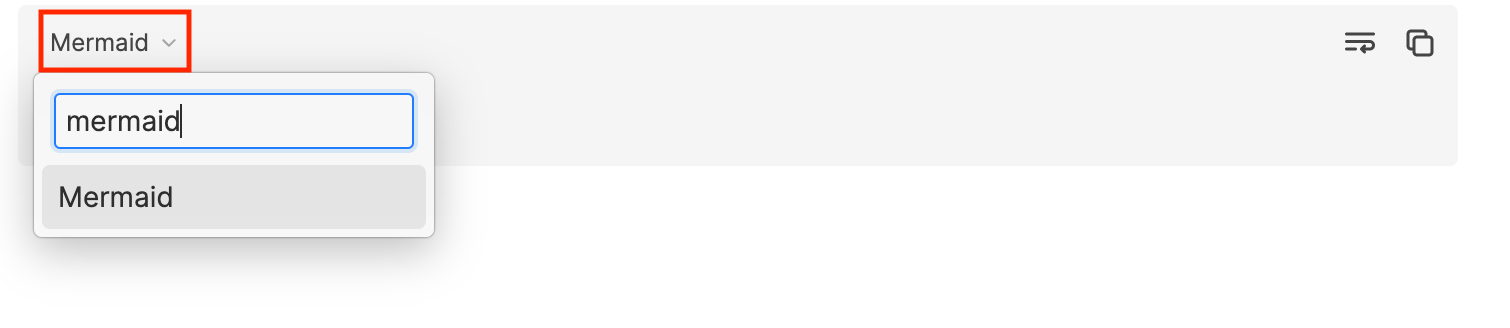
產生程式區塊後,選擇語言為「Mermaid」。

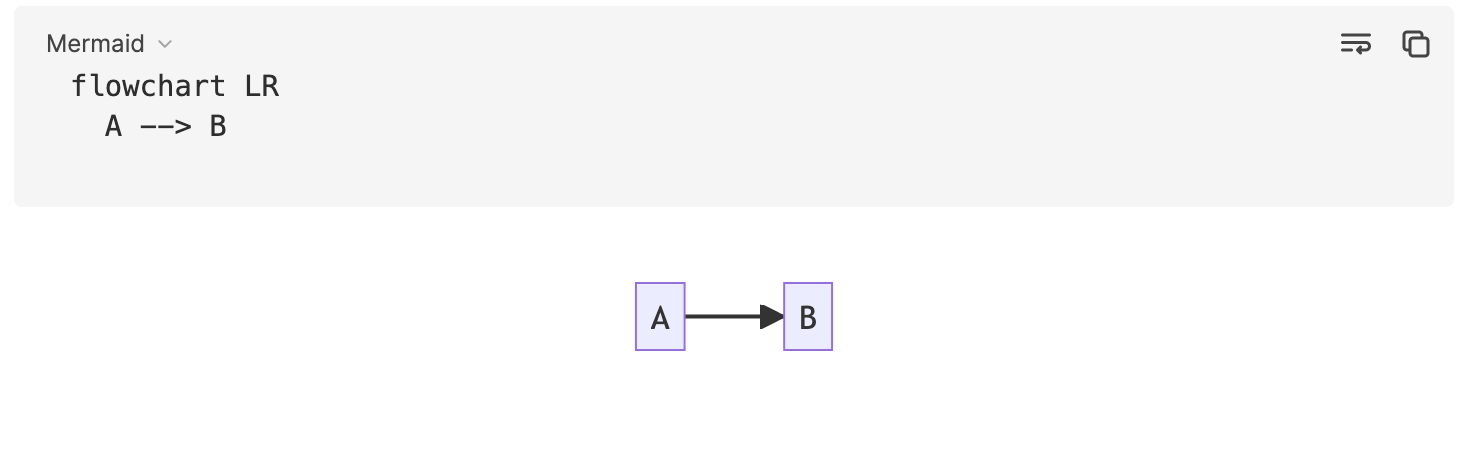
輸入基本的 Mermaid 的流程圖
就可以在底下看到即時的渲染了!

基本的 Mermaid 流程圖 (flowchart) 語法
設置佈局方向
設置佈局方向:TB, BT, LR, RL。TBLR 分別代表的是 Top, Bottom, Left, Right,舉例來說 TB 即是指定佈局由上到下,其餘的以此類推。
e.g. flowchart TB
設置形狀
| 符號 | 形狀 | 語法 |
|---|---|---|
| 處理符號 | 矩形 | [ ] |
| 起止符號 | 圓角矩形 | ( ) |
| 決策判斷符號 | 菱形 | { } |
| 輸入輸出符號 | 平行四邊形 | [/ /] |
| 流程符號 | 箭頭 | —> |
| 資料庫 | 圓柱體 | [( )] |
```mermaid
flowchart LR
%% 節點定義
A(start);
B[processing];
C{decesion};
D[/Data/];
DB[(Database)];
E(end);
%% 流程
DB-->D-->B;
A-->B-->C;
C-->|Y| E;
C-->|N| B;
flowchart LR
%% 節點定義
A(start);
B[processing];
C{decesion};
D[/Data/];
DB[(Database)];
E(end);
%% 流程
DB-->D-->B;
A-->B-->C;
C-->|Y| E;
C-->|N| B;
結語
在這篇文章中介紹了如何在 Heptabase 這個筆記軟體中透過 Mermaid 語法繪製流程圖,並介紹了幾個基礎的 Mermaid 語法。
關於 Mermaid 還有許多不同的圖表可以做繪製,比方說甘特圖 (Gantt Diagram)、序列圖 (Sequence Diagram) 等等,可以參考官方網站裡面的介紹。相信可以加速在筆記製作和圖表維護上的效率!
參考
[1] Diagramming and charting tool, Mermaid, https://mermaid.js.org/ (2024/5/1閲覧).
[2] 快速上手Mermaid流程图 · 雪之梦, https://snowdreams1006.github.io/write/mermaid-flow-chart.html (2024/5/1閲覧).

